
CodePenで実装したFlutterアプリのサンプルをDevelopersIOに埋め込んでみる
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今までReactやPure JSなどのUI実装のサンプルコードをDevelopersIOの記事に埋め込みたい時にはCodeSandboxをよく使用していました。サンプルコードは埋め込まれたエディター上でコンパイルされて実行され、画面表示まで行われるため、UI実装の動きなどを閲覧者に手っ取り早く伝えられます。
一方で最近はFlutterアプリケーションの実装も始めたのですが、残念ながらCodeSandboxでは現在Flutter(Dart)は未対応のようです。
そこで代替を探したところCodePenであればFlutterに対応しているようなので、今回DevelopersIOへの埋め込みを試してみました。
やってみた
サインアップ
CodePenで自分で作ったアプリを埋め込みたい場合は、Freeプランで良いのでサインアップが必要です。
Twitter、GitHubまたはFacebookによるソーシャルログインか、メールアドレスによるサインアップが可能です。

今回はGitHubアカウントでサインアップしました。
注意点として、Freeプランの場合はPublicのPen(アプリのホスティング環境)しか作れないので、公開したくない情報は含めないようにしましょう。(これはCodeSandboxと同じですね)
FlutterのサンプルコードのPenを埋め込む
早速FlutterのサンプルコードのPenを記事に埋め込んでみます。
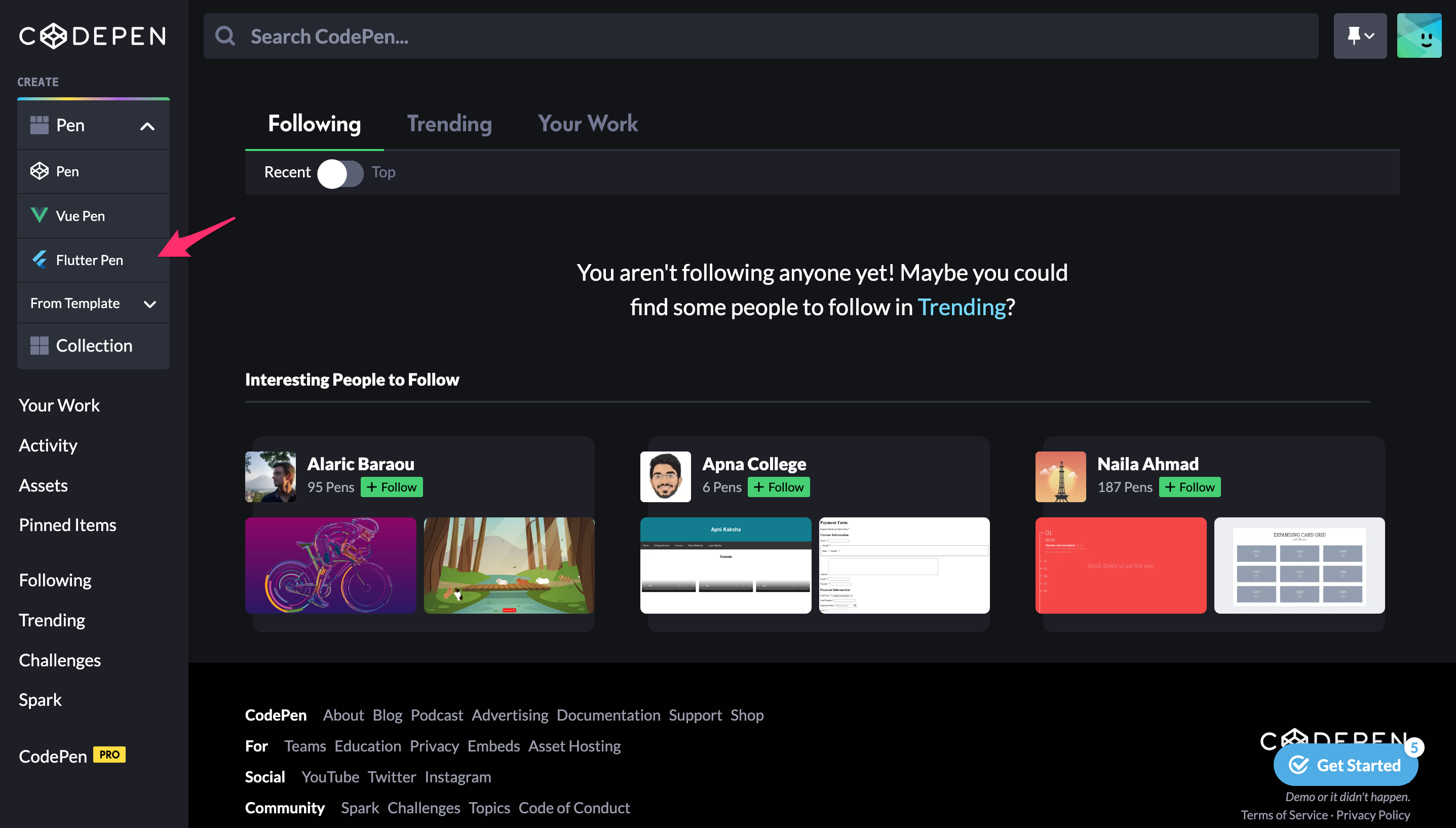
CodePenトップページで[Pen > Flutter Pen]をクリック。

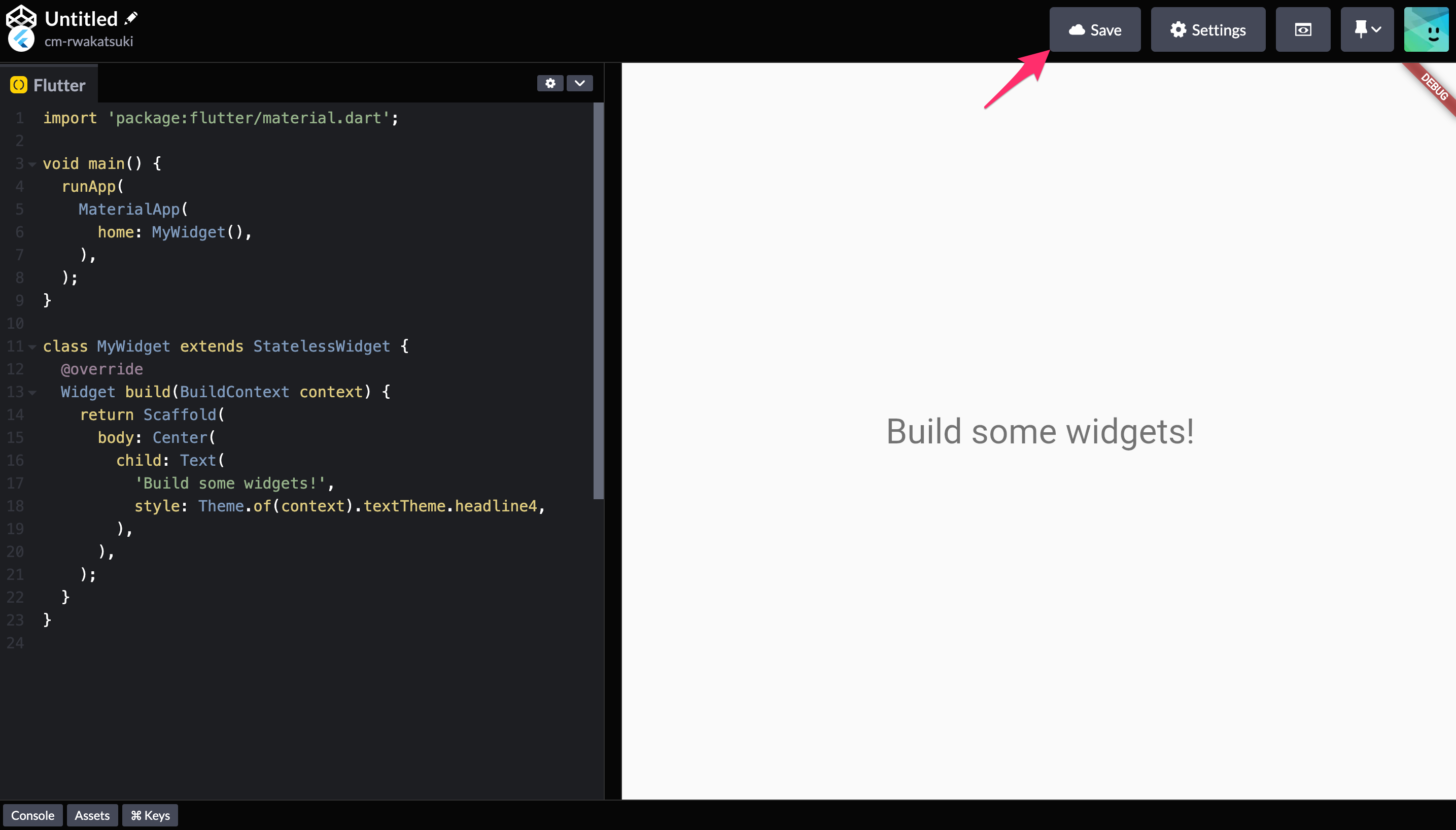
既定のFlutterアプリケーションが作成されています。[Save]をクリックして保存。

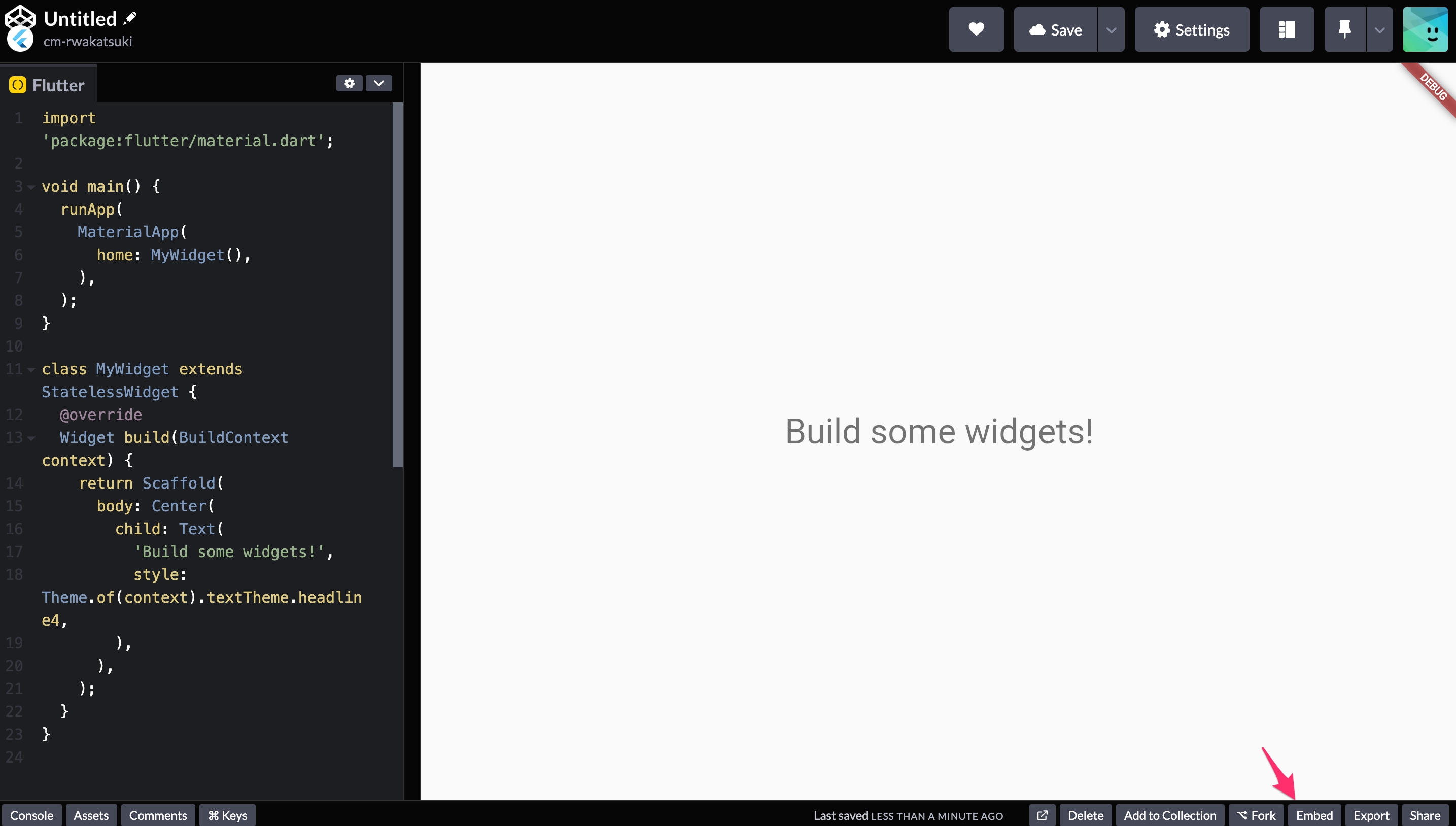
右下に保存後に使用できるメニューが表示されます。[Embed]をクリック。

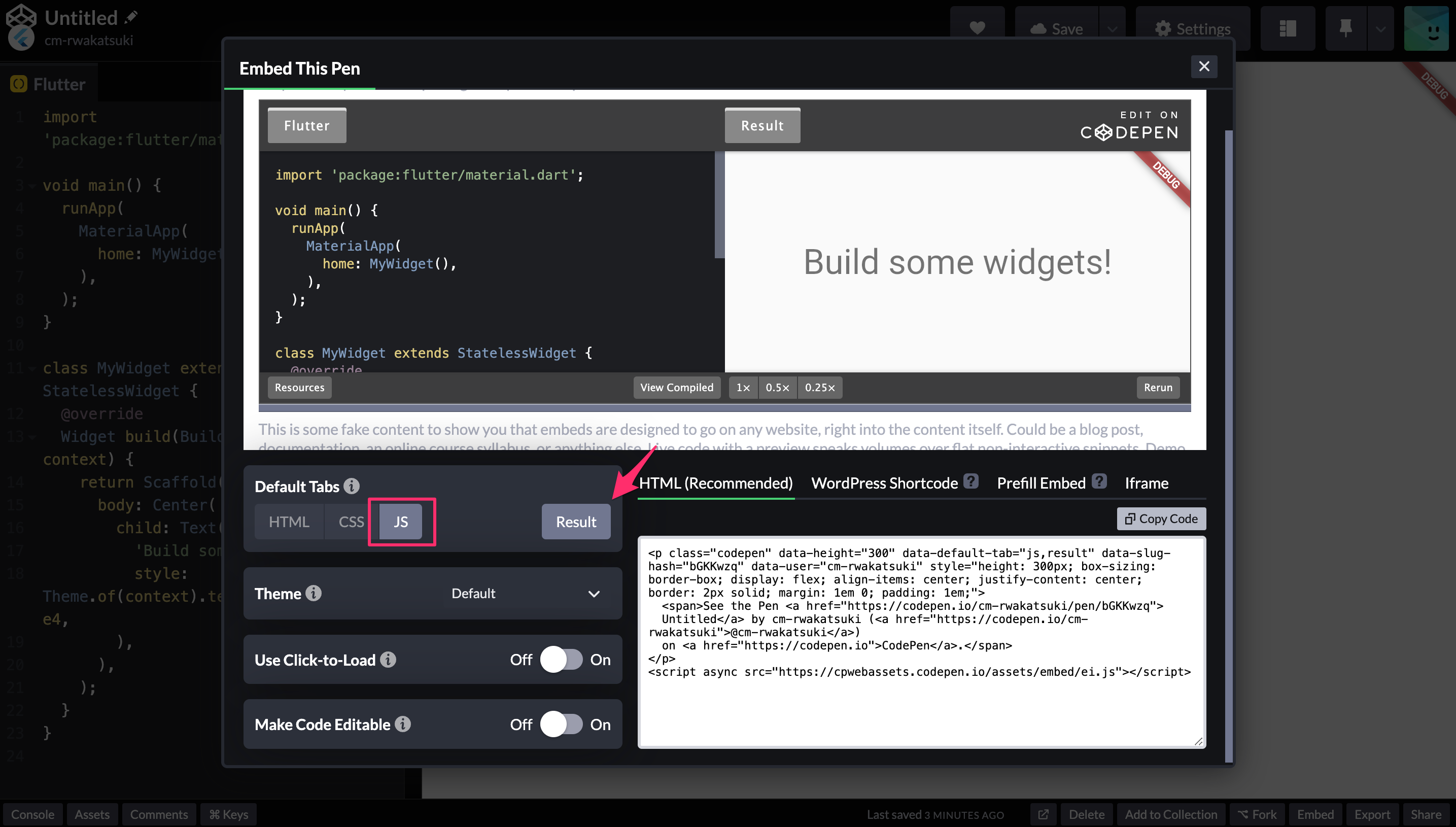
Embedメニューが表示されます。
[Default Tabs]でJSを選択し、[Result]を有効にすると、上部のプレビューの通り左にコード、右に実行結果が埋め込み内で既定で表示されるようになります。

他にも、埋め込まれたPenのテーマや、自動で実行するかどうか、コードを編集可能とするかを左下のメニューから設定できます。
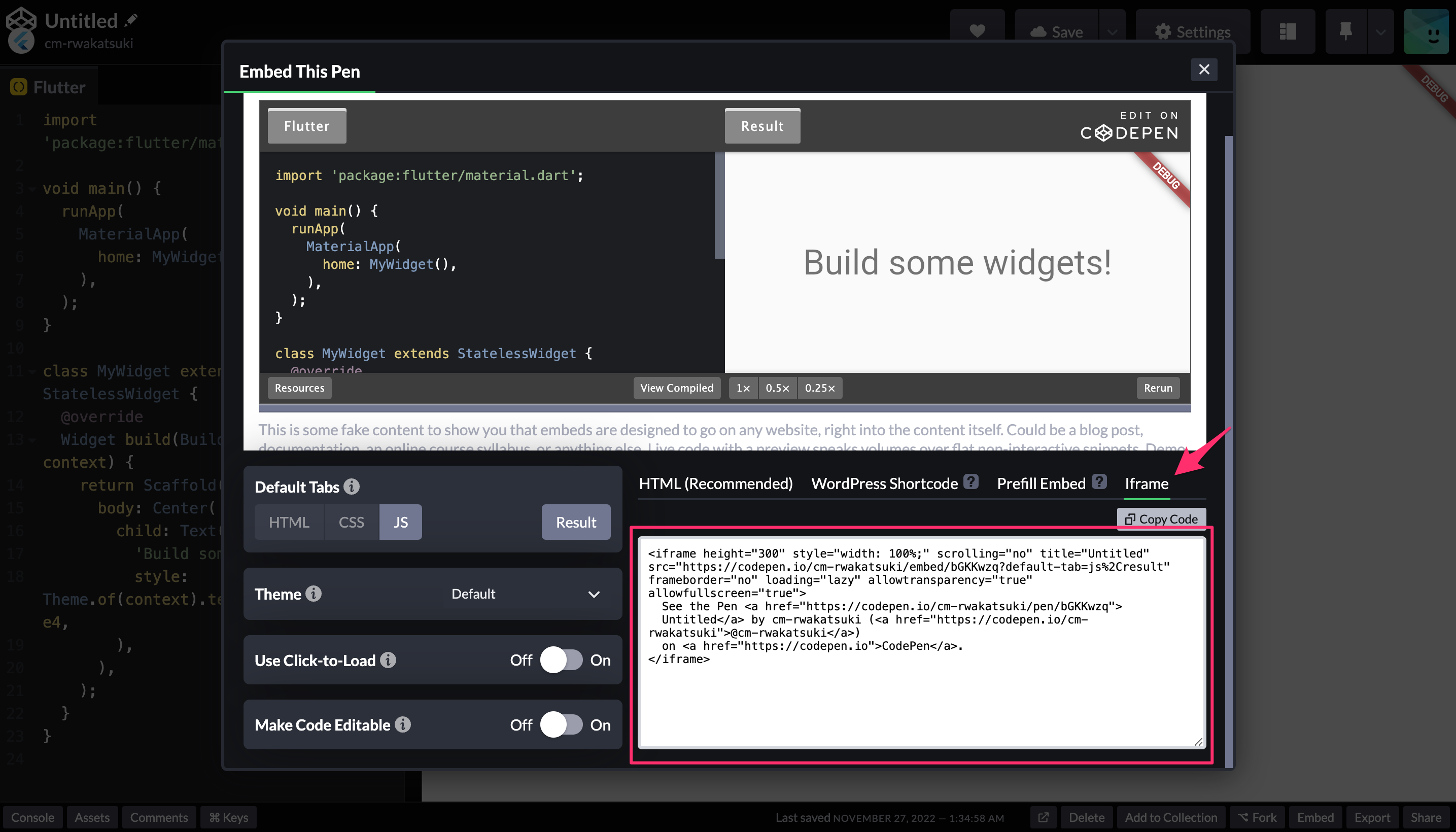
埋め込み用のIFrameタグを取得します。[IFrame]を選択して埋め込み用のコードをコピーします。

<iframe height="300" style="width: 100%;" scrolling="no" title="Untitled" src="https://codepen.io/cm-rwakatsuki/embed/bGKKwzq?default-tab=js%2Cresult" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true"> See the Pen <a href="https://codepen.io/cm-rwakatsuki/pen/bGKKwzq"> Untitled</a> by cm-rwakatsuki (<a href="https://codepen.io/cm-rwakatsuki">@cm-rwakatsuki</a>) on <a href="https://codepen.io">CodePen</a>. </iframe>
IFrameタグなので埋め込みサイズやタイトルなどの指定はもちろん可能です。必要にカスタマイズしましょう。
実際に埋め込んだものが以下になります。
右側のUI画面でインタラクションな操作を実際に行えているかと思います。
外部ライブラリはFreeプランでは使用できない
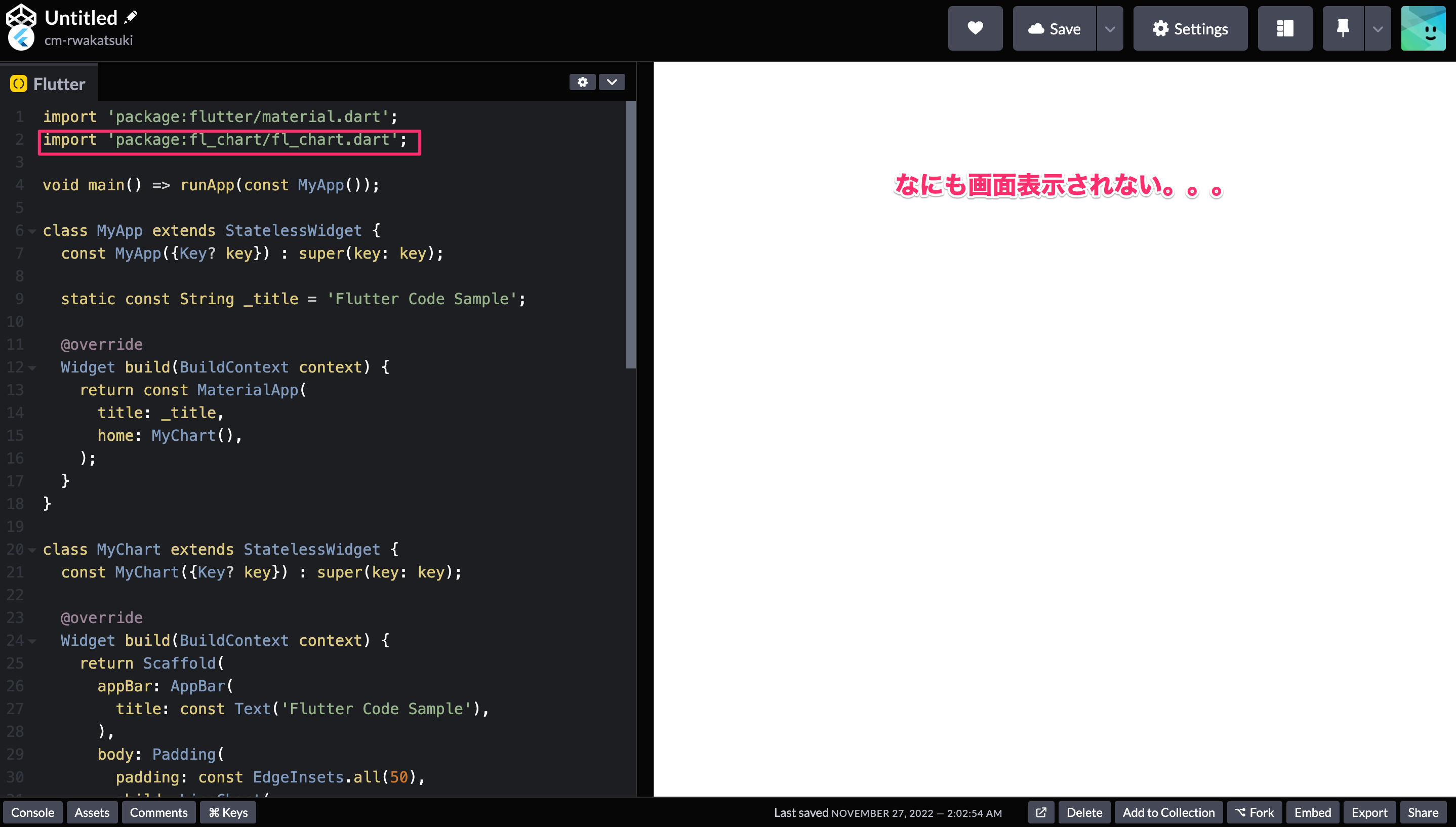
CodePenでホストするサンプルコードで外部ライブラリを使用してみたく、Penのエディターで外部ライブラリをインストールするメニューを探してみましたが見当たりませんでした。コード中にimportを記述すれば自動でインストールされるのではとも思いましたがそんなことはなく、何も画面表示されなくなってしまいました。

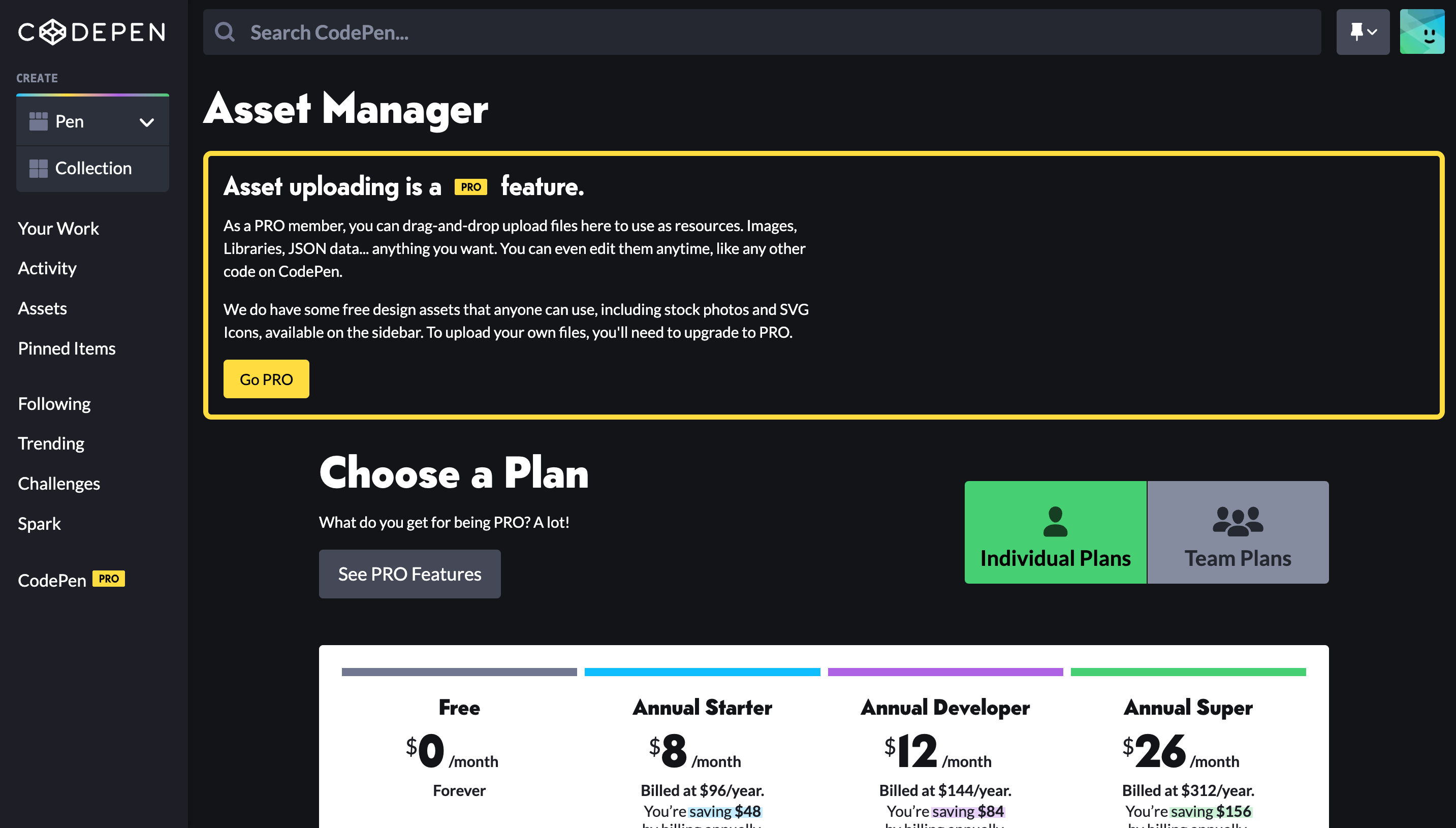
調べてみると「Asset Manager」なるものを使用すればライブラリをアップロードできるようですが、そのためにはProプランにアップグレードする必要があるようです。

CodeSandboxではプランに関わらずnpmパッケージを簡単に導入できたので少し戸惑いましたが、サービス提供側にとってはストレージコストなど大きくなるわけなので、有料機能とするのはまあ当然ですよね。
参考
以上








